Možná jste již řešili, jak pomocí JavaScriptu editovat a validovat input pro datum, email nebo URL. A pokud ano, jistě jste zjistili, že to není žádná sranda, trefit se správně do všech validačních pravidel a formátů.
A víte, že s HTML5 tahle nutnost odpadá, protože většina těchto typů inputů je již nativně podporována?
Pěkný přehled je na NativeFormElements.com/.
Text
Základním typem inputu je text, který umožňuje zadat cokoliv. Zároveň jakýkoliv input, jehož typ není prohlížečem podporován, se automaticky zobrazí jako text.
<input type="text" value="text" size="5" /> <input type="cokoliv" value="něco" /> <input value="je to text" />
Typ text má kromě výše uvedených vlastností (z HTML4) i dvě nové (přidané v HTML5), které zlepší jeho vzhled a chování:
<input type="text" value="" placeholder="Vyplň mě" /> <input type="text" value="" required />
Vlastnost placeholder určuje, co bude v poli vypsáno, pokud je prázdné. Toto se dříve řešilo pomocí JavaScriptu a často docházelo k tomu, že se na JavaScript zapomnělo, nebo nějak nefungoval a uživatelé pak museli nechtěný text „Vyplň mě“ nejprve vymazat.
Druhá vlastnost required naopak říká, že pole musí být před odesláním formuláře vyplněno, aby se to opět nemuselo dělat pomocí JavaScriptu a aby uživatel nemusel čekat na odpověď od serveru, aby se dozvěděl, že něco nevyplnil.
Obě tyto vlastnosti lze použít na všechny níže uvedené prvky typu input.
Heslo
Druhý nejpoužívanější typ inputu umožňuje zadat heslo, a vyznačuje se tím, že zadaný text se zobrazí jako tečky nebo hvězdičky.
Další vlastnost, podporovaná moderními prohlížeči je ta, že input typu password se dá uložit (společně s nejbližším předcházejícím inputem typu text) jako přihlašovací údaje – a často se dají chránit nějakým „master“ heslem (např. Klíčenka na MacOS a iOS).
Na některých prohlížečích (např. IE11) má pole ještě tlačítko pro zobrazení jeho obsahu v čitelné podobě (většinou ikona oka).
<input type="password" maxlength="32" />
Aby bylo v poli pro heslo vidět, co má uživatel zadat, můžete vyplnit vlastnost placeholder, jejíž hodnota pak bude zobrazena, pokud je pole prázdné, v nezašifrované podobě:
<input type="password" maxlength="32" placeholder="Vyplň heslo" />
Zaškrtávátka
Doplňkovými typu inputů jsou checkbox a radio. Ty se odlišují tím, že nemají atribut value (resp. ji nezobrazují) a místo toho mají atribut checked, pomocí kterého určujete hodnotu z pohledu uživatele.
<input type="checkbox" /> <label>Zaškrtni mě</label>
<input type="checkbox" checked /> <label>Zruš mě</label>
<input type="radio" checked /> <label>Zapnuto</label>
<input type="radio" /> <label>Vypnuto</label>
U radio inputu nesmíte zapomenou, že několik inputů může (musí) mít stejné jméno (atribut name) a bez něj nebudou správně fungovat!
Rozbalovátka
Alternativou k zaškrtávátkám jsou selekty. Česky by se měly jmenovat „Výběr ze seznamu“ (select = vybrat si), ale většinou se jim říká „Rozbalovací seznam“, i když rozbalování je jen jednou z možností. Navíc říkat jim seznam by se pletlo se seřazenými a neseřazenými seznamy (OL a UL), takže nejčastěji se používá právě select nebo počeštěně selekt.
Úkolem selektu je dát uživateli možnost vybrat si jednu nebo více hodnot z nabízeného seznamu, ale přitom nezabírat tolik místa jako by tomu bylo v případě použití checkboxů nebo radií. V případě výběru jedné hodnoty zabírá select jen tolik místa, kolik je potřeba pro zobrazení nejdelší hodnoty, přičemž zobrazuje právě zvolenou hodnotu, a ostatní jsou dostupné po rozbalení:
<select>
<option value=1>Kočka</option>
<option value=2 selected>Pes</option>
</select>
Kromě tagů select a option existuje ještě třetí optgroup, pomocí které je možné hodnoty seskupit a pojmenovat:
<select>
<optgroup label="Suchozemské">
<option value=1>Kočka</option>
<option value=2 selected>Pes</option>
</optgroup>
<optgroup label="Vodní">
<option value=3>Rybičky</option>
<option value=4>Želva</option>
</optgroup>
</select>
Pomocí selektu můžete vybírat i více možností najednou:
<select multiple>
<optgroup label="Suchozemské">
<option value=1>Kočka</option>
<option value=2 selected>Pes</option>
</optgroup>
<optgroup label="Vodní">
<option value=3>Rybičky</option>
<option value=4 selected>Želva</option>
</optgroup>
</select>
Vzhled selektu v multiple režimu závisí na systému. Na desktopu (Windows, MacOS, apod.) většinou vypadá jako textarea s vypsanými hodnotami, kde můžete pomocí CTRL+klik nebo SHIFT+klik vybírat více hodnot. Na mobilech a dotykových systémech (kde CTRL a SHIFT nejsou), většinou vypadá jako normální selekt, ale po jeho rozbalení se změní na seznam s checkboxy, pomocí nichž můžete hodnoty vybírat.
Pracovat se selektem v Javascriptu není tak jednoduché, protože nemůžete jednoduše přečíst jeho value jako u inputu nebo checked jako u checkboxu a radiogroup, ale musíte najít vnořenou option, která má vlastnost selected. Proto je jednodušší používat jQuery, které nabízí celou řadu vychytávek a usnadňuje práci na úroveň inputu:
var
sel = $('select'),
val = sel.val();
sel.val(4);
//vybere želvu
sel.find(':selected')
.css('color', 'red');
sel.find(':not(:selected)')
.css('color', 'black');
//zvýrazní psa
sel.find('option[value=2]')
.css('fontWeight', 700);
Je důležité si uvědomit, že select.val() může vrátit řetězec, pokud je vybrána jedna hodnota, pole, pokud je vybráno více hodnot a nebo NULL, pokud není vybráno nic.
Místo selektu můžete použít prvek DATALIST, který může stejně jako SELECT obsahovat OPTION položky. Rozdíl je v tom, že samotný DATALIST se na stránce nezobrazí, ale můžete ho přes atribut list spárovat s INPUTem, který pak zobrazí relevantní položky po zadání části textu, tedy položky, které obsahují zadaný text v hodnotě value na jakékoliv pozici (tzv. full-text našeptávač). U option uvnitř datalistu není potřeba uvádět text a tag ukončovat.
<input list="mazlicci" type="text" />
<datalist id="mazlicci">
<option value="Kočka">
<option value="Pes">
<option value="Rybičky">
<option value="Želva">
</datalist>
Tlačítka
Posledním základním typem inputu jsou tlačítka. Výchozí typ button se ale nepoužívá tak často, jako jeho formulářová obdoba submit, která automaticky odešle data na server. Ještě existuje typ reset, který formulář smaže, ale ten již není tak častý a používal se spíše v dobách prvních HTML formulářů (kdy ještě nebylo příliš jasné, jak se budou lidé na webu chovat a neexistoval JavaScript, který by to mohl udělat).
<input type="button" value="klikni" />
<input type="submit" value="Odeslat" />
<input type="reset" value="Smaž vše" />
(Tlačítko může být naformátování podle vzhledu tohoto blogu!)
Číslo
Častým problémem formulářů je to, že chcete po uživateli, aby zadal nějaké číslo (věk, rok narození, velikost bot, apod.), ale klasické textové pole mu umožní zadat i nečíselné hodnoty.
HTML5 proto přišlo s typem number, které umožňuje zadat jen čísla a dokonce k tomu nabízí šipky, aby bylo možno hodnotu upravit bez psaní:
<input type="number" value="10" />
Číslo lze dokonce omezit, a zabránit tak nesmyslným hodnotám:
Rok narození: <input type="number"
min="1900" max="2050" value="1990" />
Ve speciálních případech můžete i nastavit interval, v jakém mají šipky zvětšovat a zmenšovat hodnotu:
Počet piv (lze objednat jen v přepravkách):
<input type="number" value="0" step="20" />
Počet piv (lze objednat jen v přepravkách):
Na mobilních zařízeních se pak pole sice zobrazí normálně (bez šipek), ale po kliknutí se zobrazí klávesnice jen s čísly a neumožní tak zadat písmena. Pozor na to, že iPhone sice přepne na číselnou klávesnici, ale ta obsahuje tlačítko pro přepnutí na alfanumerickou, takže uživatel stále může zadávat písmena a další znaky.
Na starších prohlížečích se zobrazí místo čísla text, takže bude potřeba na serveru správně validovat hodnotu – což je ale potřeba dělat vždy, protože validace na straně klienta nemůže být nikdy brána jako závazná a bezpečná z pohledu serveru!
Číslo jinak
Ještě existuje další typ inputu pro zadání čísla, který se zobrazí jako posuvník. Uživatel tak nemusí přímo určit hodnotu, což je vhodné v případě, že přímé číslo může být zavádějící nebo svádějící a nás spíše zajímá jeho odhad nebo pocit (který pak interně převedeme na statisticky lépe zpracovatelné číslo).
I když jeho anglické jméno je range, což by naznačovalo, že budete zadávat rozsah čísel, ve skutečnosti jeho jméno vychází z faktu, že uživatel musí vybrat číslo ze zadaného rozsahu.
Jak se vám líbí tento článek?
Málo <input type="range" min=1 max=10 value=6 /> Hodně
Málo Hodně
Nevýhodou range inputu je to, že ve starších prohlížečích, které ho nepodporují, se zobrazí jako text, a pokud na to není stránka připravena, vytvoří to pro uživatele nesmyslný prvek:
Málo Hodně
Barva
Další problémový způsob zadávání (i když ne až tak častý) je barva. Z pohledu programátora je barva číslo (v rozsahu 0 – 65535) a pro uživatele je to něco zcela neuchopitelného (podobně jako výše uvedené „Jak se vám líbí…“).
Proto existuje speciální tlačítko, které umožní uživateli vybrat si barvu podle jeho pocitu:
Text: <input type="color" value="#000000" />
Pozadí: <input type="color" value="#FFFFFF" />
Pozadí:
Způsob výběru barvy záleží na operačním systému, ale většinou by měl zobrazit dialog známý z malování a jiných grafických programů.
Prohlížeč, který barvu nepodporuje (mezi nimi je i iPhone iOS 9.1) zobrazí pouze input s hexadecimální reprezentací barvy:
Text:Email a URL
V některých formulářích můžete po uživatelích požadovat zadání emailu nebo URL. Na desktopu není takový input výrazně jiný od klasického textu (na desktop safari ani nemá samostatný typ), ale na mobilních zařízeních umožníte softwarové klávesnici zobrazit správná tlačítka, takže u pole typu email se na klávesnici automaticky zobrazí zavináč a pro URL se naopak zobrazí lomítko (a někdy i tlačítko „.com“).
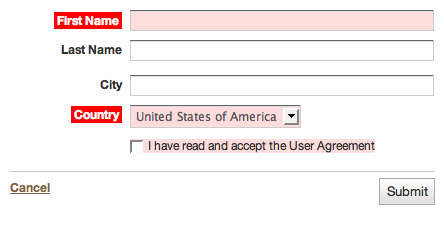
Některé prohlížeče ještě mohou dané pole nějak validovat, takže třeba pokud v emailu chybí zavináč, zvýrazní se pole automaticky červeně. Stejně tak URL pole může vyžadovat zadání http:// nebo jiného protokolu.
<input type="email" /> <input type="url" />
url:
Telefon
Stejně jako email existuje i pole pro zadání telefonního čísla, které na mobilních telefonech (iPhone, Android, apod.) zobrazí speciální klávesnici, na které můžete zadávat jen čísla a speciální znaky používané pro vytáčení (+, *, #, čárku a středník – čekání ve vytáčení) nebo formátování (pomlčka, lomítko, závorky, atd.).
<input type="tel" />
Opět je potřeba dát pozor, že výsledný text musíte ještě zvalidovat na serveru, zda neobsahuje nechtěné znaky (např. závorky se používají pro US předvolbu, ale u českých čísel nemají smysl).
Datum a čas
Pole pro zadání data je starý známý problém a existují doslova stovky různých pluginů a rozšíření pro nejrůznější frameworky, které umožňují zadat datum. A nebo existuje ještě možnost, kdy použijete selekty, do kterých předvyplníte všechny známé hodnoty (tedy den 1 – 31, měsíc 1 – 12 a rok… jak vám zrovna přijde vhodné) – a celá stránka se pak stahuje hodně dlouho, protože obsahuje spoustu zbytečného HTML kódu:
<input type="time" />
<input type="date" />
<input type="month />
<input type="week" />
Den:
Měsíc:
Týden:
Pole time slouží pro zadání konkrétního času (tedy hodin a minut), date pro výběr konkrétního dne, měsíce a roku a week a month pro výběr celého týdne nebo celého měsíce konkrétního roku.
Tahle pole ale zatím nemají podporu v IE a Firefoxu, takže s jejich použitím je potřeba dát si pozor.
Ještě existuje sloučené pole pro zadání data a času, ale první nepodporuje zatím nikdo a druhé jen webkit (vč. iPhone a Android). A rozdíl mezi nimi není moc jasný:
<input type="datetime" />
<input type="datetime-local" />
Pozor na to, že pole by mělo mít nějakou výchozí (validní) hodnotu, jinak může prohlížeč odmítnout pole zobrazit, aby si nevymýšlel vlastní hodnotu.
Hledání
Další typ textového pole je search pro hledání. Slouží k filtrování výsledků nebo k odeslání AJAX požadavku na hledání. Jeho specialitou je to, že místo události onchange nebo onsubmit (formuláře) můžete sledovat událost onsearch, která se vyvolá, když uživatel stiskne Enter. Tato událost se také vyvolá, pokud uživatel klikne na tlačítko pro smazání („x“), pokud je přítomno, a nebo když uživatel přidá nebo smaže písmeno, pokud je input uveden s atributem incremental.
<input type="search" />
<input type="search" incremental="incremental" />
Poznámka: atribut incremental je pro HTML5 možno uvádět bez hodnoty nebo s libovolnou hodnotou. Pro kompatibilitu s XHTML je doporučeno uvádět incremental="incremental".
$('input[type=search]').on('search',
function(el) {
alert('Hledej: ' + el.value);
}
)
Poznámka: onsearch handler není z bezpečnostních důvodů u zde uvedených inputů nastaven, proto zde zobrazené inputy nic nedělají.
V Internet Explorer 10 má sice input tlačítko pro smazání, ale nevyvolává po jeho stisku událost onsearch. Jako polyfill je možno sledovat událost oninput a vyvolat stisk klávesy Enter:
$('input[type=search]').on("input",
function(event) {
var
$input = $(this),
oldValue = $input.val();
if (oldValue === "") {
return;
}
setTimeout(function() {
var newValue = $input.val();
if (newValue === "") {
var enterEvent =
$.Event("keydown");
enterEvent.which = 13;
$input.trigger(enterEvent);
}
}, 1);
});
Pokud chcete pole pro hledání uzpůsobit vzhledu své stránky, mohou se vám hodit následující CSS selektory:
input[type=search] {
//změní vzhled na obyčejný input
-webkit-appearance: textfield;
}
//můžete měnit vzhled jednotlivých částí input[type=search]::-webkit-search-decoration {...} input[type=search]::-webkit-search-cancel-button {...} input[type=search]::-webkit-search-results-button {...} input[type=search]::-webkit-search-results-decoration {...}
Progress a Meter
Dva ne úplně formulářové prvky jsou progress a meter. Ty neslouží k tomu, aby uživatel zadal nějaká data nebo něco vybral, ale naopak slouží k tomu, aby formulář mohl uživateli zobrazit informace o průběhu zadávání. Progress lze třeba použít k tomu, aby uživatel věděl, kolik kroků nebo polí ještě musí vyplnit, než bude moci formulář odeslat. Meter poskytuje obdobnou informaci, ale více se hodí třeba k zobrazení síly hesla nebo k informaci na kolik procent má vyplněný profil.
Progress má pouze dvě hodnoty: aktuální a maximální. Výchozí hodnota pro obě je 1, takže bez parametrů zobrazuje 100% a bez maxima musíte hodnoty uvádět v rozsahu 0 až 1 (tedy jako procenta pomocí desetinných čísel). Takto můžete zobrazit průběh:
<progress></progress>
<progress value=0.5>50%</progress>
<progress value=75 max=100>75</progress>
Progress zobrazuje barvu podle systému, např. zelenou na Windows a modrou na MacOS. Na některých prohlížečích a systémech (např. Edge/IE11 na Windows 10 nebo Chrome na Android) se progress bez parametrů místo prázdného pole zobrazuje jako čekání (např. ubíhající tečky na Windows 10, přebíhající jezdec na Android, apod.). Podporovaný je od Internet Explorer 10.
Text, který uvedete mezi tagy progress, se zobrazí na prohlížeči, který progress nedokáže vykreslit (odpovídá tedy noscript obsahu pro skripty nebo alt textu pro obrázek). Příklad použití při vyplňování vícekrokového formuláře (např. dotazníku):
Průběh vyplňování:
<progress value=3 max=5>3. krok z 5</progress>
Naproti tomu Meter má několik hodnot, podle kterých lze nastavit požadovaný vzhled. Kromě aktuální a maximální hodnoty (které sdílí s Progressem) má také minimální hodnotu, takže nemusí vždy začínat na nule. Výchozí hodnota pro minimum je 0, pro maximum 1 a aktuální hodnota ve výchozím stavu odpovídá minumu (na rozdíl od progress, kde to je maximum):
<meter value=0>0</meter>
<meter value=0.35>35</meter>
<meter value=0.75>75%</mete>
<meter value=1>100%</meter>
Meter nefunguje v Internet Explorer. Pro jeho zobrazení je potřeba Firefox, Chrome (Safari, Opera) nebo Edge na Windows 10.
Pokud naopak minimum a maximum uvedete, můžete rozsah určit sami:
Zisk: <meter value=5 min=0 max=100>5%</meter>
Trvání: <meter value=5 min=3 max=10>5 let</meter>
Poplatek: <meter value=5 min=2 max=8>5% vkladu</meter>
Riziko: <meter value=5 min=1 max=5>5 bodů</meter>
Na starém prohlížeči:
Zisk: 5%
Trvání: 5 let
Poplatek: 5% vkladu
Riziko: 5 bodů
Další dvě vlastnosti pro meter jsou dolní a horní doporučená hodnota. Ve výchozím stavu odpovídají minimu a maximu, takže jakákoliv zobrazená hodnota bude vždy zelená. Pokud ale uvedete tyto hodnoty, bude skutečná hodnota zobrazena zeleně jen pokud spadá do doporučeného rozsahu a jinak bude žlutá (tedy pokud je pod nebo nad doporučeným rozsahem):
Obsah ve 100g výrobku a doporučená denní dávka:
Voda: <meter value=10 max=100 low=0 high=100>10g</meter>
Tuky: <meter value=80 max=100 low=30 high=70>80g</meter>
Cukry: <meter value=5 max=100 low=10 high=20>5g</meter>
Cholesterol: <meter value=200 max=1000
low=100 high=500>200mg</meter>
Do barev můžete ještě přidat třetí barvu – červenou. Ta označuje hodnotu zcela nevhodnou a určuje se pomocí vlastnosti optimum. Výchozí hodnota pro optimum je v polovině mezi minimem a maximem (nikoliv mezi dolní a horní hranicí, jak by se dalo čekat). Pokud je zobrazená hodnota ve stejném rozsahu, jako optimum, je stupnice zelená. Pokud je hodnota v sousedním rozsahu, bude stupnice žlutá a pokud je hodnota o dva rozsahy mimo, bude hodnota červená:
Síla hesla:
12345 <meter value=2 max=10 low=3
high=7 optimum=8>2</meter>
hEsLo <meter value=6 max=10 low=3
high=7 optimum=8>6</meter>
hEsL0 <meter value=9 max=10 low=3
high=7 optimum=8>9</meter>
hE5L* <meter value=10 max=10 low=3
high=7 optimum=8>10</meter>
Známky na vysvědčení:
Čeština <meter value=2 max=5 low=2
high=4 optimum=1>2</meter>
Matematika <meter value=4 max=5 low=2
high=4 optimum=1>4</meter>
Tělocvik <meter value=1 max=5 low=2
high=4 optimum=1>1</meter>
Dějepis <meter value=5 max=5 low=2
high=4 optimum=1>5</meter>
Pozor na to, že pokud se nebude doporučený rozsah nalézat mezi minimem a maximem, stane se z krajního rozsahu nevhodný (červený):
Jazyková zkouška:
Poslech <meter value=90 max=100 low=70 high=85>90</meter>
Gramatika <meter value=30 max=100 low=70 high=85>30</meter>
Rozhovor <meter value=75 max=100 low=70 high=85>75</meter>
Zde jsme kvůli neuvedení optima, které se tak nastavilo na 50%, zobrazili nesmyslné barvy, protože to vypadá, jako že výsledek menší než 70% je výborný a naopak nad 85% je nedostatečný, i když opak je pravdou:
Jazyková zkouška:
Poslech <meter value=90 max=100 low=70
high=85 optimum=100>90</meter>
Gramatika ><meter value=30 max=100 low=70
high=85 optimum=100>30</meter>
Rozhovor <meter value=75 max=100 low=70
high=85 optimum=100>75</meter>
Rámeček
S formulářovými prvky souvisí jeden prvek, který je dost používán v desktopových aplikacích, ale na webu není až tak vidět. Přitom dokáže vnést pořádek do složitějších formulářů.
Jde o FIELDSET, který funguje jako kontejner s rámečkem.
<fieldset>
<input type=submit value=Odeslat>
</fieldset>
Pokud navíc do kontejneru doplníte tag LEGEND, bude mít rámeček i popis.
<fieldset>
<legend>Formulář</legend>
<input type=submit value=Odeslat>
</fieldset>
V aplikacích se často uvádí mezery před a za textem, aby nebyl tak těsně spojený s rámečkem. V HTML stačí použít CSS:
legend { padding: 0 0.25em; }
Vlastní input
Pokud jste si z vybraných typů nevybrali, můžete si vytvořit vlastní pomocí atributu pattern, který očekává regulární výraz udávající formát vstupních dat.
Například pro zadání českého telefonního čísla můžete použít tento input:
<input type="text" pattern="(00|\+)420( [0-9]{3}){3}" />
Zkuste hodnotu v inputu změnit na chybnou hodnotu a prohlížeč ho obarví červeně jako nevalidní. Atribut pattern má trochu lepší podporu v prohlížečích (IE10+) než třeba pole typu date (Edge 13+), takže se dá použít jako fallback pro případ, že prohlížeč zobrazí pole špatně, ale stále nemá dostatečnou podporu (IE9 a starší), aby mohl plně nahradit validaci.
Navíc regulární výraz slouží pouze k validaci na nijak neovlivňuje, jak se hodnota naformátuje. Pokud tedy zadáte výraz pro datum ([0-9]{4}(\-[0-9]{1,2}){2}), bude muset uživatel zadat datum včetně pomlček místo toho, aby se pomlčky sami doplnili.
Je doporučeno použití pattern kombinovat s atributy placeholder a title, do kterých popíšete očekávaný formát.
Atribut pattern můžete použít na všechny typy prvků (password, date, url, atd.), ale je potřeba dát pozor na to, že nemůžete ovlivnit základní formát a validaci daného prvku. Můžete třeba použít výraz [0-9]{4}\-0[78]\-[0-9]{1,2} na pole typu date, aby šlo zadat datum jen mezi 1. červencem a 31. srpnem (např. pro volbu, kdy chcete poslat děti na tábor), ale nemůžete požadovat zadání data v českém formátu ([0-9]{1,2}\.\ ?){2}[0-9]{4}, protože pole date vždy převede datum do formátu yyyy-mm-dd. U pole typu password můžete pattern použít pro vynucení požadovaných znaků a minimální délky, ale je potřeba pravidla dostatečně popsat, protože uživatel nevidí, co zadává, natož jak vypadá váš validační výraz, a od prohlížeče nedostane informaci, proč není pole validní (např. že v něm chybí velké písmeno)!
Inputmode klávesnice
Kromě výše uvedených typů jako číslo nebo email, které zobrazí vhodnou klávesnici můžete k libovolnému inputu nebo textarea přidat atribut inputmode, kterým určíte, jaká klávesnice je nejvhodnější pro danou hodnotu:
noneby neměla zobrazit žádnou klávesnici, ale ne všude to tak funguje, takže nedoporučuji moc používat,numericzobrazí klávesnici pro zadávání čísel, což ale může být jak telefonní klávesnice (3×4) tak plnohodnotná (querty) přepnutá do režimu s čísly v horní řádce,decimalby naopak měla vždy zobrazit číselnou klávesnici (3×4),telpak zobrazí telefonní klávesnici s čísly doplněními o písmenka, která se pod nimi skrývají; je ale určena pro americké uživatele, kde jsou zvyklí psát telefonní čísla pomocí písmen – písmena na ní stejně psát nejdou,emailzobrazí klávesnici stejně jako input typuemail, tedy se znakem „@“,urlzobrazí klávesnici pole url, která může obsahovat znak „/„, tečku „.“ a další vhodné znaky (typicky na anglické klávesnici bude „.com„),searchpak zobrazí klávesnici, která by místo Enter měla mít znak s lupou pro hledání (ale záleží na podpoře prohlížeče).
Pozor na to, že na iOS jde vždy přepínat mezi numerickou a querty klávesnicí, takže to není dobrý způsob jak zakázat zadání písmen do čísla apod. Naopak na Android klávesnice přepnout nejde, takže pokud třeba bude uživatel potřebovat zadat písmeno, tak to nedokáže (např. když do PSČ potřebuje zadat Londýnský kód s písmeny).
Výhoda inputmode oproti typu inputu je v tom, že lze u inputu typu text zkombinovat atributy pattern a inputmode a vytvořit tak vlastní chytrý input například pro zadávání čísla kreditní karty.
Podpora v prohlížeči
Programové ověření, zda prohlížeč podporuje daný typ, je relativně jednoduché. Stačí vytvořit nový input a nastavit mu požadovaný typ. Pokud pak přečtete jeho vlastnost type a bude v ní něco jiného (zpravidla text), tak daný typ nepodporuje. Pokud chcete ještě ověřit schopnost správně validovat daný typ, můžete do pole nastavit nesmyslnou hodnotu a přečíst vlastnost value. Pokud bude prázdná, znamená to, že prohlížeč správně rozpoznal nesmysl a neuložil ho.
function supportInputType(type) {
var input = document
.createElement('INPUT');
input.setAttribute('type', type);
return (input.type === type);
}
function validatesPhoneInput() {
var input = document
.createElement('INPUT'),
wrong = 'notAPhoneNumber';
input.setAttribute('type', 'tel');
input.setAttribute('value', wrong);
return (input.value !== wrong);
}
Prvky progress a meter ověříte díky tomu, že pouze prohlížeč, který je zná, jim nastaví vlastnost max:
function supportProgress() {
return ('max' in document
.createElement('progress'));
}
function supportMeter() {
return ('max' in document
.createElement('meter'));
} /* operátor 'in' ověřuje, že
objekt má danou vlastnost */
Atribut inputmode je podporován pouze v Android WebView (prohlížeče Android, Internet, Samsung, Chrome, atd.) a na iOS (kde všechny prohlížeče využívají Safari jádro). Na Windows je podporován v Chrome 66+, Opera 53 a logicky i novém Edge 75 postaveným na Chromium jádře. Na Firefox lze zapnout pomocí vlajky dom.forms.inputmode. Podle některých zdrojů je podporován i v Opera Mini a Opera Mobile, ale nezkoušel jsem to.

super, pomohlo