Pokud se vám zatím úspěšně dařilo vyhýbat se implementaci Service Workeru na svých stránkách, ale nyní potřebujete doplnit nějakou funkcionalitu, kterou nabízí, zde je přehledný popis pro začátečníky.
Pokračování textu Service Worker: Offline stránky a push notifikaceArchiv štítku: form
Uložení hesla v prohlížeči
Všechny současné prohlížeče nabízejí uživatelům možnost uložit si přihlašovací údaje, aby je nemuseli pořád zadávat.
Bohužel programátoři se všemožně snaží prohlížečům ukládání hesel znepříjemnit a znemožnit – samozřejmě ne záměrně, ale tím, že neví, jak prohlížeče ukládání provádí.
Optimalizace AJAX requestů
Posíláte AJAX request a čekáte na jeho odpověď… a co takhle ten čas nějak využít? Třeba pro přípravu DOM prvků a JS proměnných.
Méně známé typy inputů
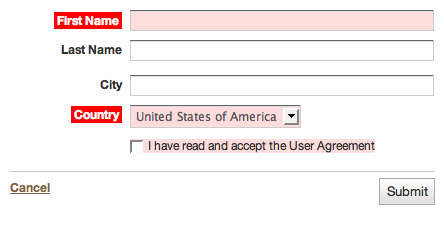
Možná jste již řešili, jak pomocí JavaScriptu editovat a validovat input pro datum, email nebo URL. A pokud ano, jistě jste zjistili, že to není žádná sranda, trefit se správně do všech validačních pravidel a formátů.
A víte, že s HTML5 tahle nutnost odpadá, protože většina těchto typů inputů je již nativně podporována?
Pěkný přehled je na NativeFormElements.com/.
Pokračování textu Méně známé typy inputůPomoc! Nefunguje focus()
Běžná situace – potřebujete po načtení stránky najet do formuláře, který je na jejím konci a dát kurzor do prvního inputu.
Celkem snadno vyzkoumáte, že k obojímu slouží funkce focus(), která předá kurzor do daného elementu a navíc na něj naskroluje, pokud je potřeba:
$(default_el).focus();
Zdánlivě vše funguje bez problémů až do chvíle, kdy se prohlížeč rozhodne, že z neznámého důvodu nebude na daný prvek skrolovat. Pokračování textu Pomoc! Nefunguje focus()
„Too much recursion“ při odesílání formuláře
Pokud narazíte na chybu „Too much recursion“ (a nebo prostě prohlížeč spadne) při odesílání formuláře, podívejte se po metodě, která odesílání zajišťuje.
Na první pohled nemusí být nic zřejmé:
//...
window.checkValid = function(form) {
form = $(form);
if (form.validate()) {
form.submit();
}
}
Při kliknutí zkontrolujete validitu formuláře a pokud je validní, formulář odešlete. Celkem běžný postup.
Problém ale spočívá v tom, že jQuery methoda $(form).submit() neodesílá formulář, nýbrž vytváří událost submit (podobně jako metoda $(button).click() vytvoří událost click) a tudíž dojde k zavolání methody onsubmit – která pak znovu a znovu vytváří událost submit a zacyklí se. Pokračování textu „Too much recursion“ při odesílání formuláře